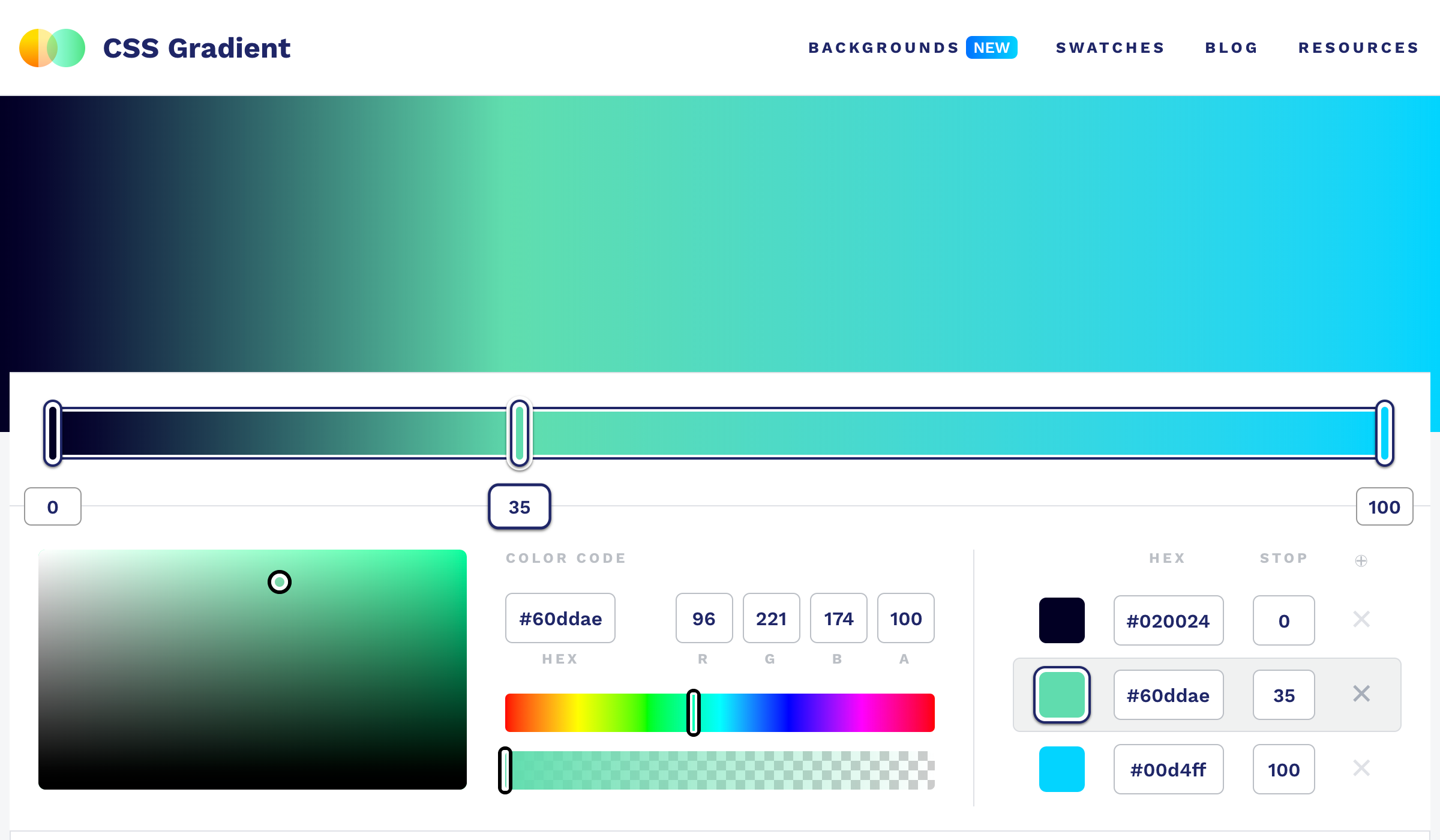
右上から左下方向にかけて、ブルーからグリーンに変化する斜めのグラデーションを例に確認してみましょう。 以下、斜めのグラデーションを角度で指定するコード例です。 /* background lineargradient (方向 角度, 色1, 色2); やり方 実は、背景色を二つにするアプローチではなかなか情報にたどり着けなかったなしよ。 そんなときに出会ったこの神サイトでピンときたなっしー。 発想の転換なしなー。 8ステップで完成! CSS3で「斜めのストライプ」を作る方法 mae's blog 実はこのツートンカラー、境目が見えないグラデーションになっているなしよ。 リンク先のステップ4をBorderleft 50px solid transparent;

斜めの背景をcssで作る方法 Web Saku
Css 背景 2色 斜め
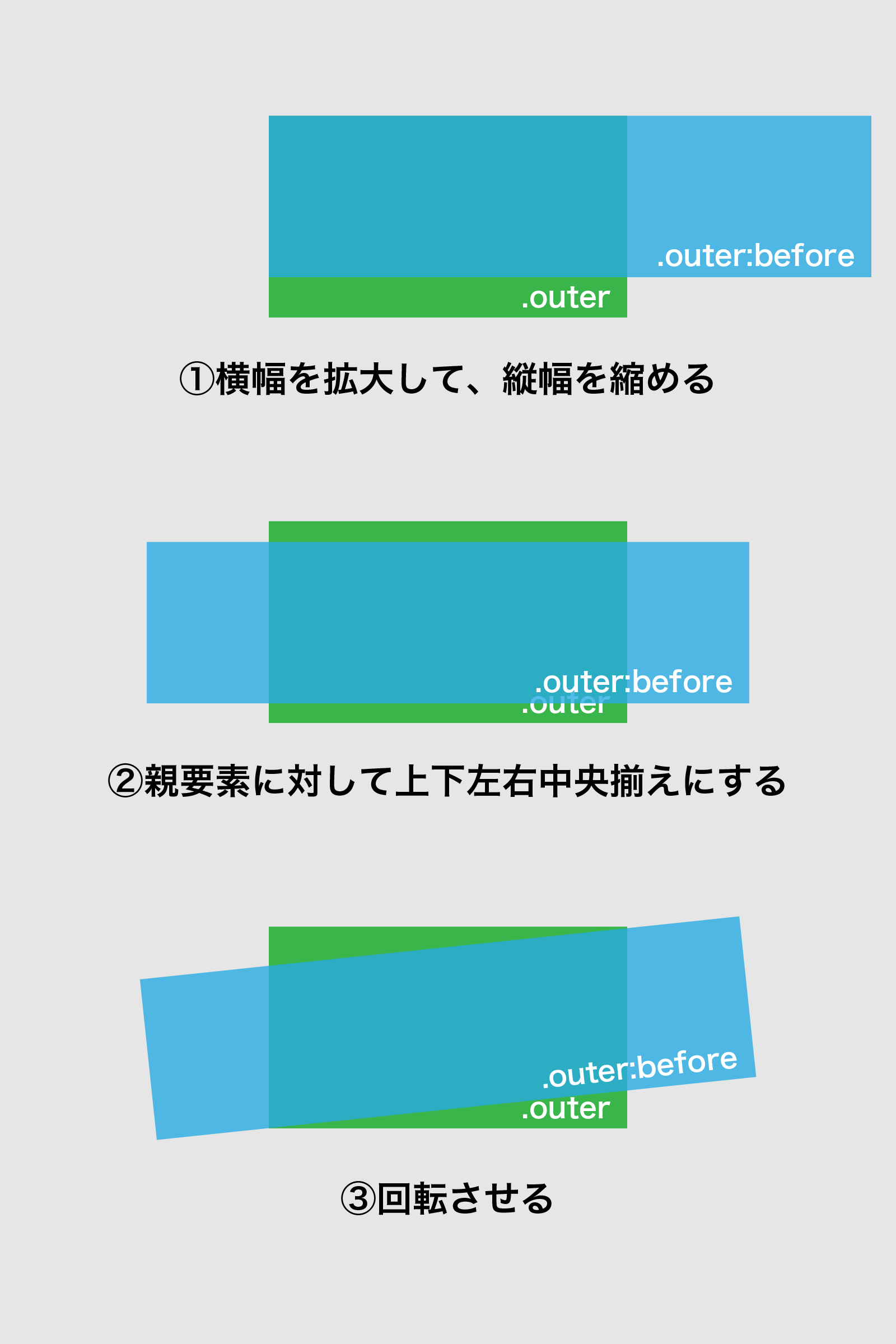
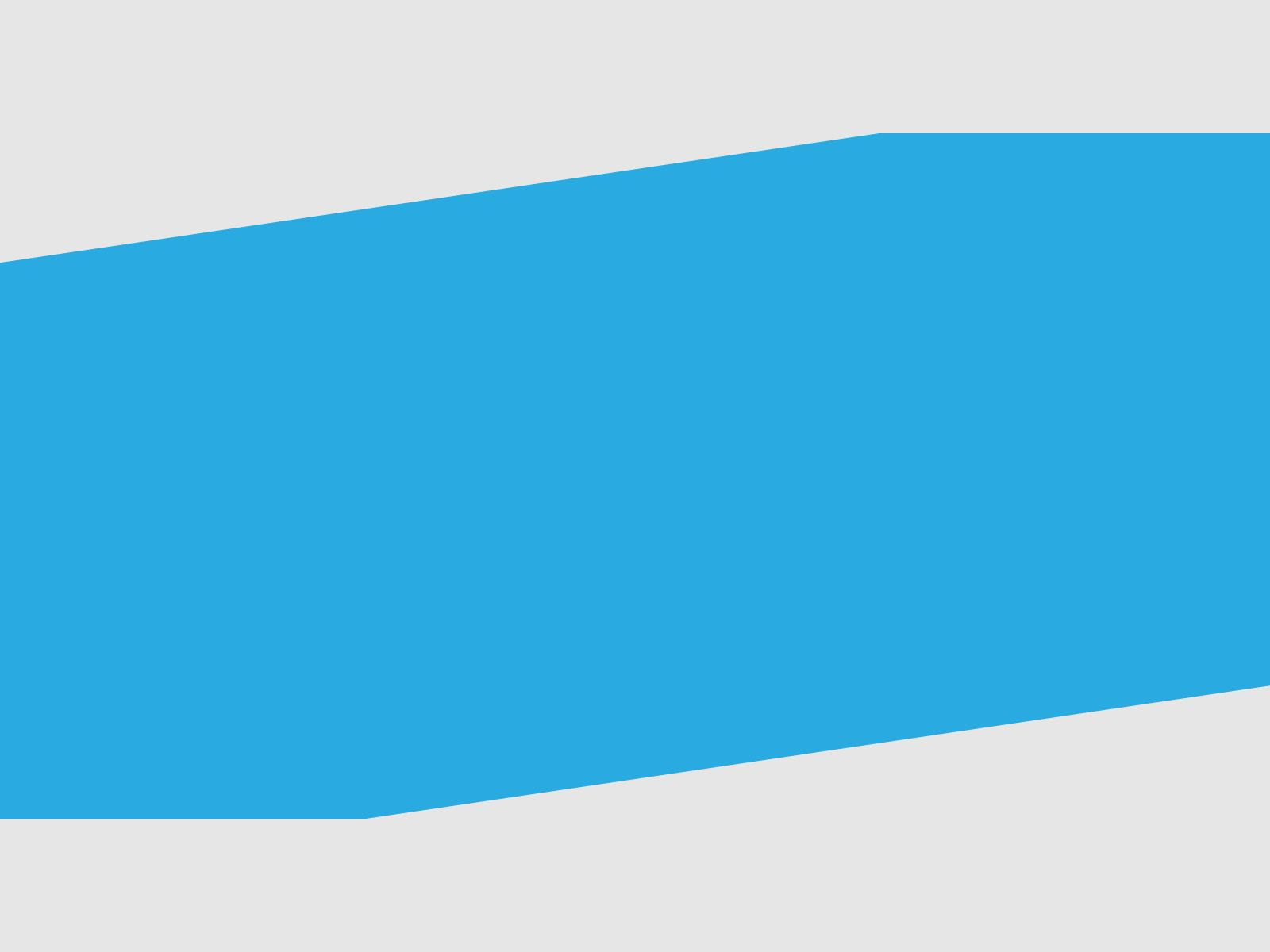
Css 背景 2色 斜め- 斜めの背景を作るためのCSSの書き方 斜めの背景を作るためのCSSの書き方です。要素全体をガタッと傾けて、中の文字を覆う要素は傾きを戻し、傾けた部分がはみ出ないようにoverflowx hidden;といったイメージになります。 要素全体をガタッと傾けるこのままだと中の要素にまで効いてしまうので、相殺させます。 transform skewY (〇〇deg);




Adobe Xd グラデーションの使い方 実践のデザインで解説 Rico Notes
webkitlineargradient( bottom,transparent ,#000 100%)这样实现了背景色的渐变,希望实现背景色是中间深色,逐渐往上和往下变成透明,css该怎么写?回复讨论(解决方案)FILTER progidDXImageTransformMicrosoftGradient(gradientType=0,startColorStr=#fff,endCo2 backgroundsize 100 % 30px;设计坞 https//wwwwode007com/sites/html 我们可以不设定第二个颜色的起始位置,设置为0,则浏览器默认为接着上一个颜色开始: 1 background lineargradient (#fb3 30 %, #58a 0);
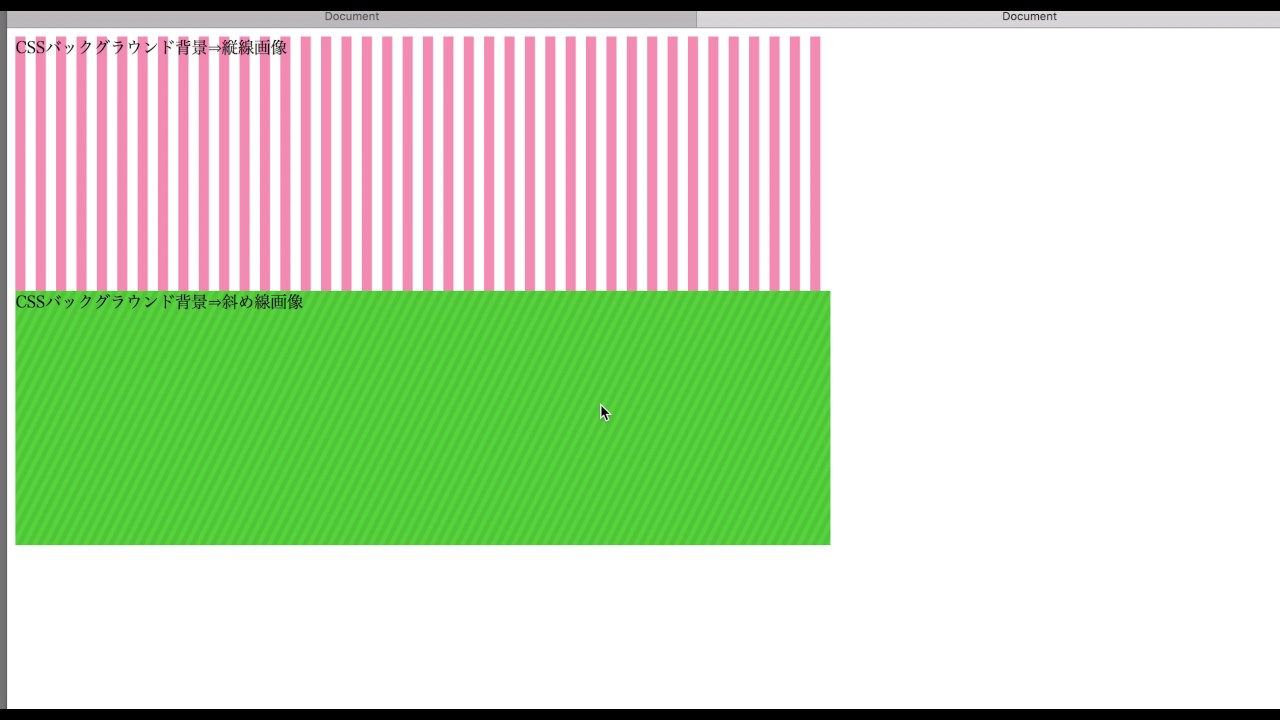
CSSの background プロパティは、このレッスンで説明する多くの個別指定プロパティ(longhand property)を一度に指定する一括指定プロパティ(shorthand property)です。スタイルシートで複雑な背景プロパティを見かけると、一度に多くの値を渡していて理解するのが少し難しく感じるかもしれまCSS で背景にストライプ柄を設定する方法縦・横・斜めの縞模様 公開日: 当ブログのヘッダーに採用しているストライプ柄は、画像ではなく CSS で表現しています。 わざわざ画像を用意して backgroundimage URL () で指定しなくても、CSSBackgroundimage radialgradient(#7bded9 %, transparent %), radialgradient(#7bded9 %, transparent %);
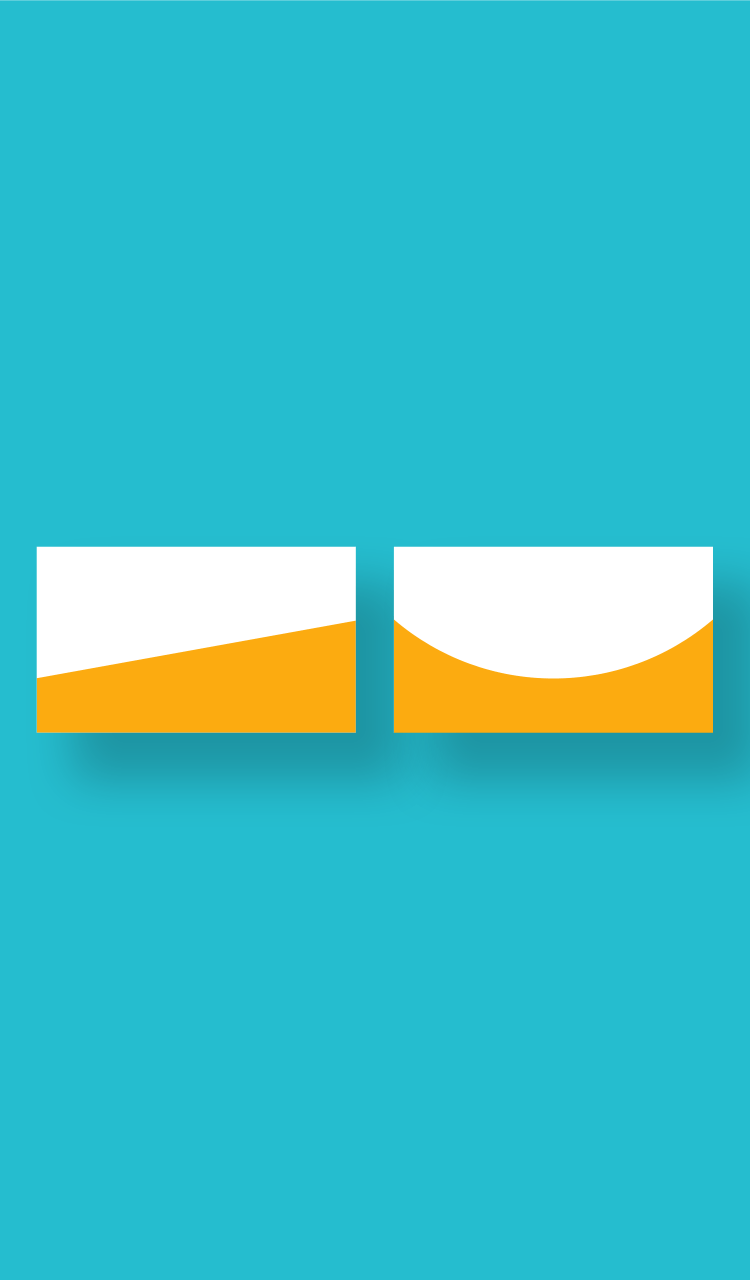
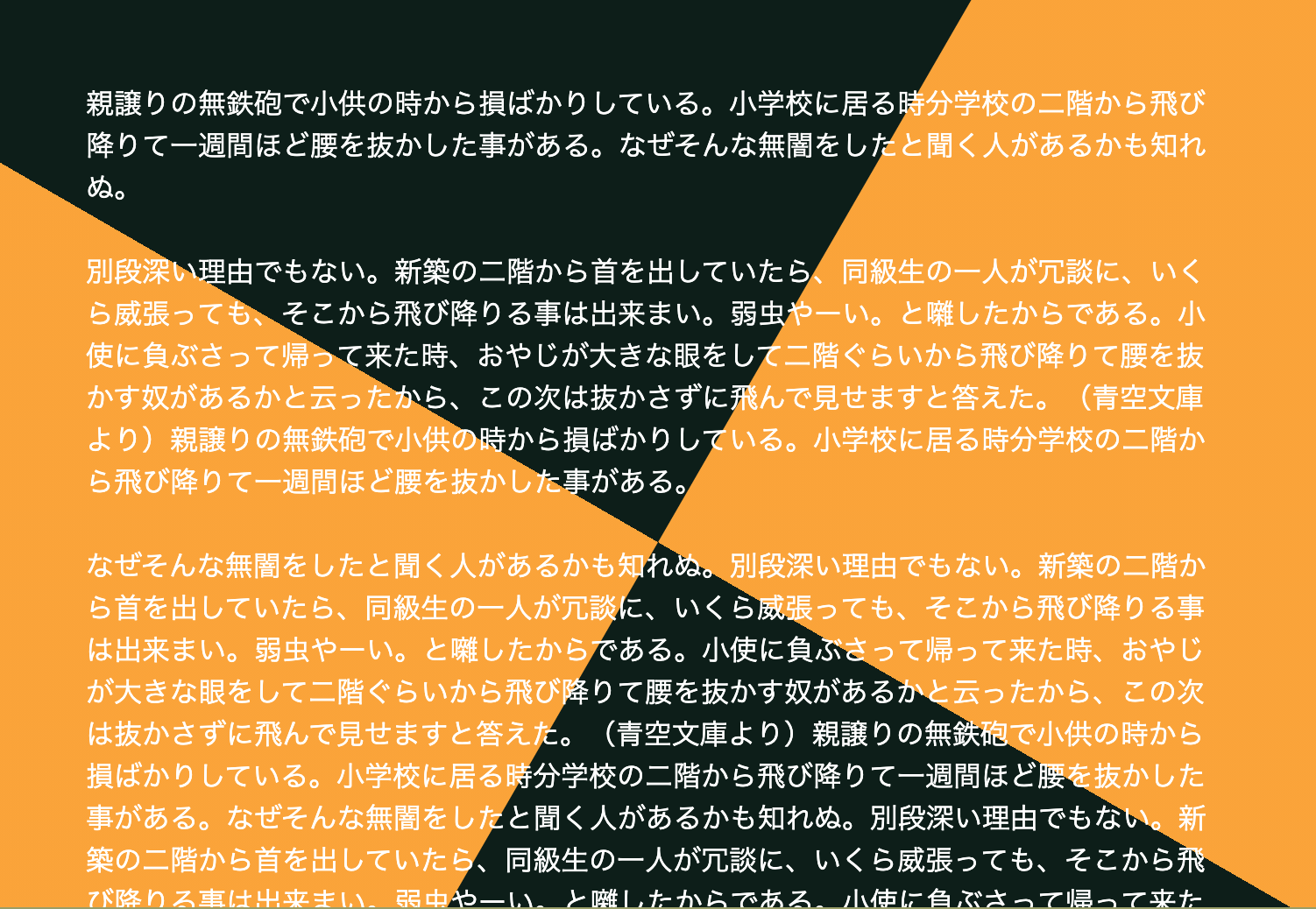
を使います。 単位は"deg"です。 html CSS #slanting01{ width30%;2 backgroundsize 100 % 30px;2つの傾斜を交差させていい感じにしたやつ 擬似要素afterを追加し、zindexの値を調整することで上と下で交差させることができる。 具体的には、after擬似要素のtransformrotateの値を3degにしてtransformoriginの値をleft centerにしている。 つまり、上記の2つの例をそれぞれ上下で合体させた感じ。 あとはbackgroundの色を変えただけで、その他の部分はそれぞれ上記の例と




初心者向け Webflowで背景に斜め線を描く方法 ノーコード




サンプルあり Cssだけで背景に斜め線を書く方法 Linear Gradientを使用します Yurhythm
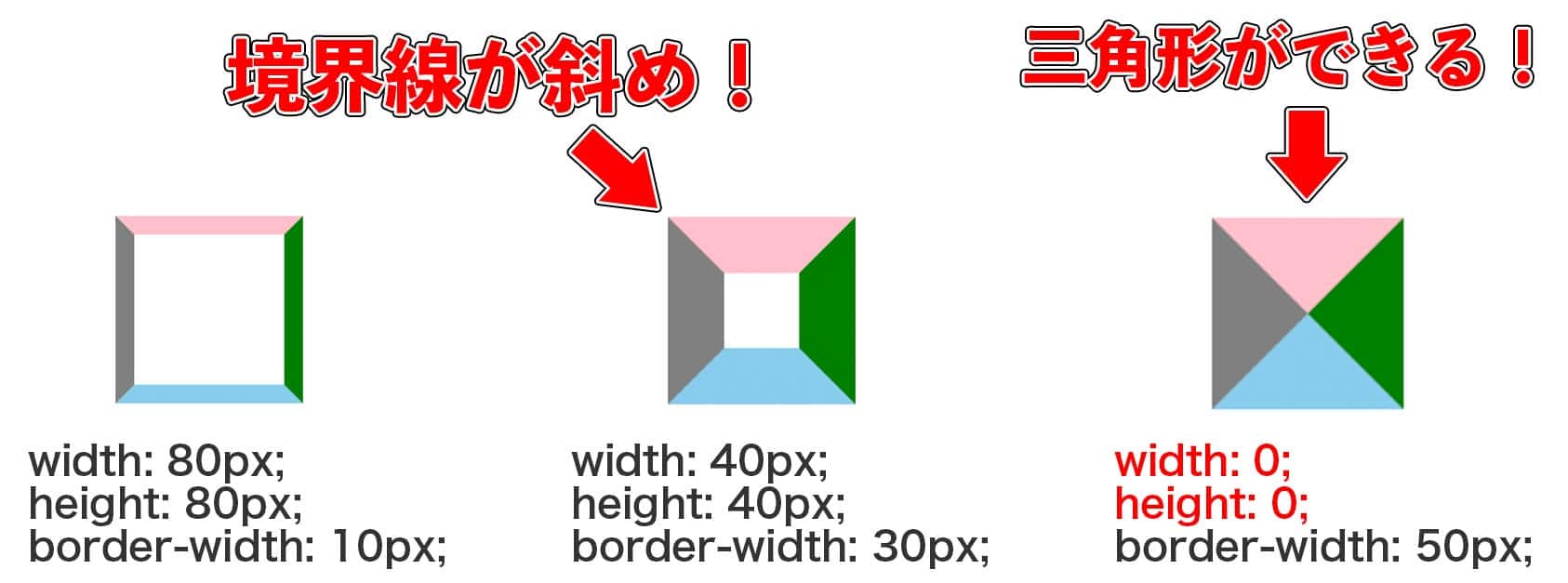
色指定が2箇所のパターンtriangle{ bordertop 50px solid #F07F; この記事では「 CSSで背景色指定! backgroundcolorの使い方 」といった内容について、誰でも理解できるように解説します。この記事を読めば、あなたの悩みが解決するだけじゃなく、新たな気付きも発見できることでしょう。お悩みの方はぜひご一読ください。 画像が表示されない場合の背景色に合わせて文字の色を青色に設定ました。 その他にも基本の背景画像の設定がありますので、順に見ていきましょう。 ページトップへ戻る 2 背景画像の繰り返しを指定するbackgroundrepeat 21




Css3 背景色に角度をつけて 斜めにカットした形にする場合のレスポンシブの設定について Teratail




斜めの背景をcssで作る方法 Web Saku
top02の背景画像(棒人間)も斜めに切る事はできますでしょうか? 知りたいこと ・②のような台形にする場合、cssで指定できるのか ・top02の背景画像(棒人間)が斜めに切れない理由&斜めに切る事ができるのか 宜しくお願い致します。 jsfiddleBackgroundrepeat:背景画像の繰り返しを指定する backgroundrepeat プロパティは、背景画像の繰り返しを指定する事ができます。 横方向・縦方向に限って繰り返す、繰り返さないを制御したいときに使用します。試したところ、実用に足るきれいさにはなりませんでした。 試した斜めストライプの作り方 試したのは以下のページで紹介されている方法です。 8ステップで完成!




Css 背景グラデーションの作り方とおしゃれなデザイン例 Jajaaan




黄色と黒の斜めのボーダー メタル Iphone Xs Max スマホ壁紙 待ち受け スマラン
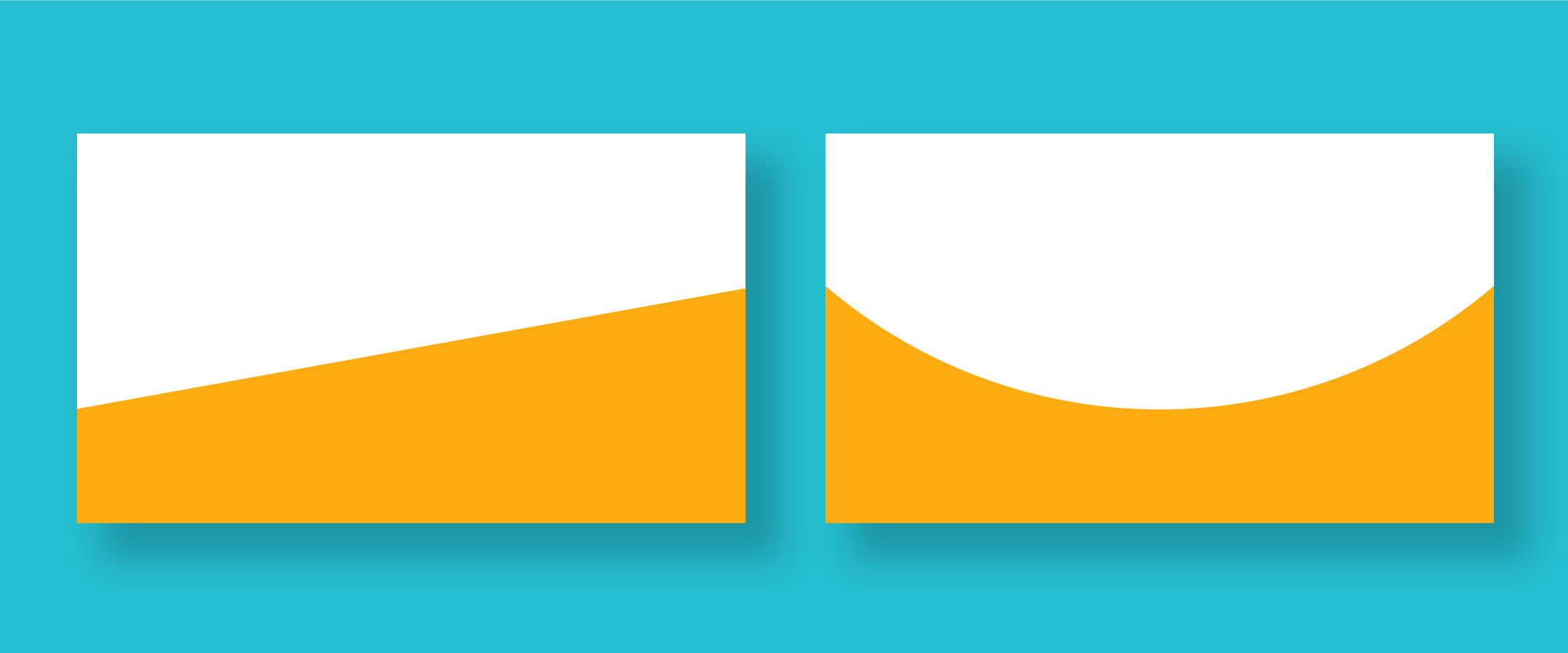
CSSだけで斜めの背景を実現する方法 CSSで斜めの背景を実装するには、transformプロパティのskewを使います。 まず、HTMLは以下のように親要素と子要素の入れ子にしてあげます。 コンテンツ CSSは以下のようになります。Backgroundposition 0 0, px px;Borderbottom 50px solid transparent;



Q Tbn And9gcq2o8zobldf6u1lyabi5hqzj8mvjaduquktmtbw0xdybpcb8a Z Usqp Cau




斜めの背景をcssで作る方法 Web Saku
Borderright 50px solid #f6da69; 背景デザインを楽しくする、参考にしたい HTML/CSS スニペットまとめ 16年7月4日 ウェブデザイン Advertisement CSS3 が主要ブラウザに対応したことから、これまではむずかしかったアイデアやコンセプトも、手軽にスタイリングできるようになってきていますCSSの「repeatinglineargradient」が便利 これまでCSSでストライプを作る場合は lineargradient を使う方法が主流でした。 ただ、lineargradient は斜めのストライプを作る場合に色々面倒で、思ったような表示にならないことが多々ありましたが、今回紹介する repeatinglineargradient を使え



超初心者向け Illustratorで 斜めに分断された背景 を作る方法 ゆとり世代の技術日記




グラデーションを使った見出しのサンプル 10 個 Firstlayout
CSSの枠(囲み枠・ボックス)コピペで利用できるサンプル33選! お知らせ イーブロはブラウザキャッシュが非常に強力なものを利用しています。 その為、今観ている記事が更新前のものの可能性があります。 一度「Ctrl F5」などで更新することで ドットパータンを2つ重ねることで斜めのドットも作成できます。 /* ドット斜め */ bg_skew_dot{ backgroundcolor #fff; グラデーションの色が変化するアニメーション背景CSS 動く方眼アニメーション背景CSS 四角形シンプルアニメーション背景CSS 四角形シンプルアニメーション背景CSS2 使い勝手の良い4色シンプルアニメーション背景CSS 斜め線アニメーション背景CSS 波紋風




Cssを使用して斜め背景効果を作成する方法 優秀な図書館




シームレスな甘い青 2 トーン色のストライプ パターン斜めストライプの抽象的な背景のベクトル イラストレーションのベクターアート素材や画像を多数ご用意 Istock
纯CSS实现微信列表左滑显示按钮的交互效果 (24) 告别JS keyCode (22) JS CustomEvent自定义事件传参小技巧 (19) 图片加载失败后CSS样式处理最佳实践 (19) flex0 flex1 flexnone flexauto应该在什么场景下使用? (17) 如何让文字作为CSS背景图片显示? (17) 一行CSS实现全站中文简繁 本当はこんなに複雑にしなくても2色の線にすること自体は可能なのですが、斜めにするために必要な設定なのです。 cssの解説 #色1 25%, : 0~25%が色1 #色2 25%, : 25%が色2(グラデーションを打消し) #色2 50%, : 25%~50%が色2CSSで背景を斜めにデザインする方法まとめ! こんにちは。 FASTCODINGデザイナーの七転び八重子です。 今回は、CSSで実装可能な、背景を斜めに区切ったレイアウトにする方法をご紹介します。 ちょっとした工夫ですが、結構オシャレになっちゃいます。




グラデーション Cssでデザインしよう




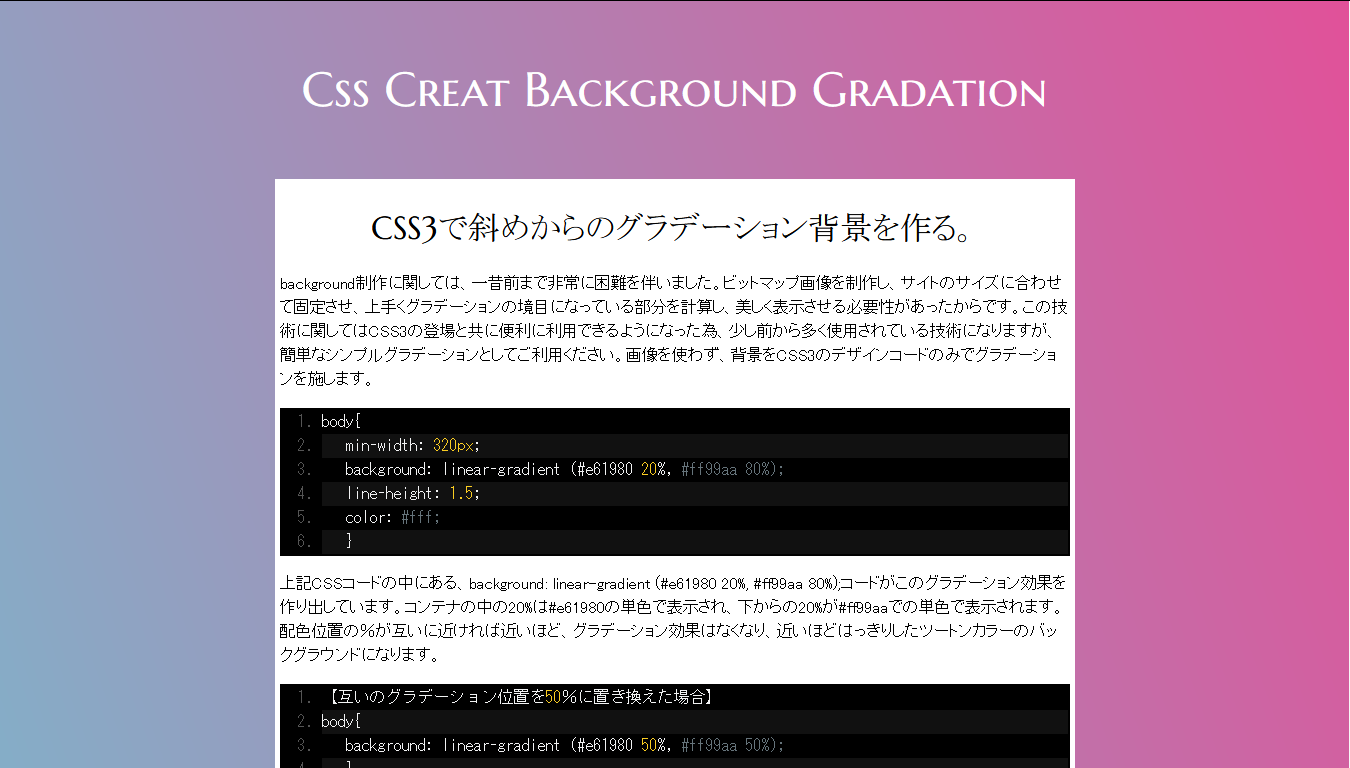
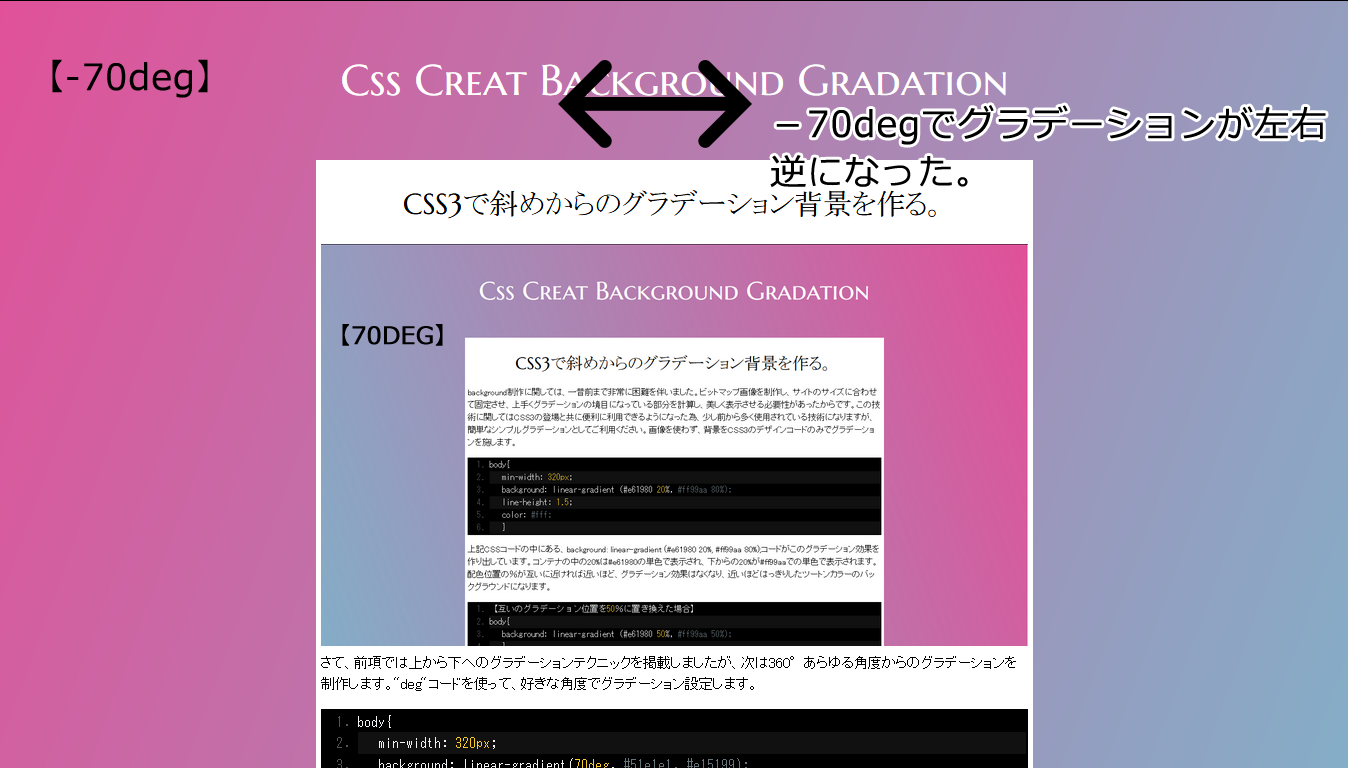
Css3で斜めからのグラデーションの背景を作る Black Shiva
Webkittransform skew (0deg, 3deg);} section1 container { webkittransform skew (0deg, 3deg);} 「背景 斜め css」等でgoogle検索すると上位にヒットする記事 unorthodox workbook「cssのみで背景を全体的に斜めにして傾斜をつける方法」 で紹介されていた方法を用いて、斜めな背景でカッコいいフロントエンドデザインを行います。 こんな感じの斜め背景。*/ background lineargradient (45deg, blue, green);




Clip Pathで斜めカット Angled Edges




Cssのグラデーション Linear Gradient の使い方を総まとめ
まず親要素に対して、要素自体を傾ける下記のスタイルを当てます。 transform skewY (〇〇deg);単に斜めにする(初心者向もOK) 単にsection全体を (マイナス)で斜めに傾けたので、containerのコンテンツも一緒に傾きます。 それを逆方向にする事でコンテンツを真っすぐに戻しています。 section1 { backgroundcolor #E5E5E5;追加したcssはopacityだけですね。button01ですと、opacity 07;があたっていますが、opacityの値を小さくすれば(0に近づける)、透過性が増しますし、1にすれば、透過性は0になります。 ※注意点 button01のような文字と背景色だけのボタンであれば、opacityのみを利用したホバーアニメーション




Css で背景にストライプ柄を設定する方法 縦 横 斜めの縞模様




Css 複数色のグラデーションマーカーを実装する方法 Webdev Tech
1 background lineargradient (#fb3 50 %, #58a 50 % );以下、斜めのグラデーションで開始位置をしている方法です。 /* background linear CSSのコピペだけ! おしゃれな見出しのデザイン例まとめ68選 今回は見出し(h1〜h6タグ)のオシャレなデザインサンプルを68つ紹介します。 CSSコードをコピペすればそのまま使うことができます。 もちろん自分好みにカスタマイズして使って頂い




Css テキストを斜めに表示する方法 One Notes




背景パターンのシームレス テクスチャ緑アクア パステル 2 トーン色ストライプします背景斜めストライプ抽象的なレトロ スタイルの壁紙しますグラフィック デザインの幾何学的形状 イラストレーションのベクターアート素材や画像を多数ご用意 Istock
CSS CSSのみで斜めの背景を表示する HTMLとCSSのみで歪んだ背景を表示するコード。 背景色にダークカラーを表示し、緑色の背景色を webkittransform skew (0deg, 10deg); 2色のハートCSS背景パターン See the Pen Hearts by yoksel on CodePen サークル&ドット模様CSS背景パターン See the Pen Circles and dottes by yoksel on CodePen 幾何学模様CSS背景パターン2 See the Pen Corners by yoksel on CodePen 幾何学模様CSS背景パ スタイルシートだけでウェブページの背景にストライプ状の模様を施すテクニックCSS3 Background Stripesを紹介します。まずは実際のサンプルをご覧ください。CSS3 Background Stripes




Cssだけで作る ドット 水玉模様 やストライプ ボーダー チェックのパターン 株式会社しずおかオンライン




Css 背景を斜めにかっこよくする Teratail



Q Tbn And9gcr36cdfebgf2ssiwgju8kbjswpitqlppalxmlc Bi6rewqx0k Usqp Cau




Css見出しデザイン参考100選 コピペ可 どこよりも詳しく解説 Jajaaan




Svgを使って斜めやアーチ状の背景をつくってみる Notes By Sharesl




徐々に背景色を変更するcssアニメーションサンプル One Notes




背景画像 Css




Web制作 Twitter Search




Svgを使って斜めやアーチ状の背景をつくってみる Notes By Sharesl




斜めの背景をcssで作る方法 Web Saku




カラフル 斜め 四角 彩度 Iphone Se 第2世代 スマホ壁紙 待ち受け スマラン




Css3で斜めからのグラデーションの背景を作る Black Shiva




Css3 背景色に角度をつけて 斜めにカットした形にする場合のレスポンシブの設定について Teratail




Css 背景 Background を2色にする 125naroom デザインするところ 会社 です




斜めの背景をcssで作る方法 Web Saku




Cssコピペ集 文字に色々な下線を引く方法 一本 二本 点線 破線 蛍光マーカー Umesearch うめサーチ




コピペでできる Cssだけで作るストライプ柄の背景パターン Webマガジン 株式会社296 川崎のホームページ制作会社




パターン ストライプ シームレスなオレンジと白の色です 斜めストライプの抽象的な背景のベクトル のイラスト素材 ベクタ Image




Cssで平行四辺形を作る方法と使い方 エリアの境目を斜めにする Design Remarks デザインリマークス




背景パターンのシームレス テクスチャ緑アクア パステル 2 トーン色ストライプします背景斜めストライプ抽象的なレトロ スタイルの壁紙しますグラフィック デザインの幾何学的形状 イラストレーションのベクターアート素材や画像を多数ご用意 Istock



Q Tbn And9gcswoy1yvbad9xnozvjt 0cqdvel77dmo6cndzhtbga Usqp Cau




Css 背景グラデーションの作り方とおしゃれなデザイン例 Jajaaan




ブログカスタマイズ奮闘記 Cocoonの見出しデザインをcssで変更 なこラボ




Cssのコピペだけ おしゃれな見出しのデザイン例まとめ68選




背景画像が自由自在 Css3を活用しよう デジタルマーケティング Web制作 Pr支援のbigmac Inc




Css3 Cssでbackgroundの変形をさせたい Teratail




Css おしゃれなボックスデザイン 囲み枠 のサンプル30




コピペok Cssだけで縦 横 斜めのストライプアニメーションをする方法 ナコさんのブログ Nako Log




2つの彫刻された木製のハートは 赤いテクスチャ紙の背景とコピースペースに斜めに横たわっています トップビュー の写真素材 画像素材 Image




Css 三角形の作り方 初級編 応用編 Webjo Blog




Css 線形グラデーションを背景に配置できるlinear Gradient の使い方 Webクリエイターの部屋




スワローテーマにてheaderをグラデーションにして雰囲気を変えるカスタマイズ Opencage




シームレスな甘い青 2 トーン色のストライプ パターン斜めストライプの抽象的な背景のベクトル イラストレーションのベクターアート素材や画像を多数ご用意 Istock




シームレスの黄色の 2 つのトーンの色のストライプ パターン斜めストライプの抽象的な背景のベクトル イラストレーションのベクターアート素材や画像を多数ご用意 Istock




斬新なのに効果的 最近流行している 非平行ヘッダー の作り方 Ferret




Cssだけで三角形を作る方法と その原理を解説してみた 使い所も紹介 でざなり




おすすめのcssグラデーションジェネレーター13個まとめ Web Design Trends




シームレスな甘いピンク 2 トーン色のストライプ パターン斜めストライプの抽象的な背景のベクトル イラストレーションのベクターアート素材や画像を多数ご用意 Istock




コーディング学習記録 その2 背景画像を斜めにして透過した黒を重ねる方法 Mikey S Blog




きれいにレスポンシブ表示される斜めにカットされた背景をcssだけで実現する Qiita




サンプルあり Cssだけで背景に斜め線を書く方法 Linear Gradientを使用します Yurhythm




簡単cssアニメーション デザイン選 ソースコードと解説付き Knowledge Baigie




Cssでストライプやボーダーの背景を作る方法 コピペok Design Remarks デザインリマークス




Abstract Modern Yellow Black Dots Pattern With Lines Diagonally On Abstract Pattern Design Dots Pattern Pattern Art




綺麗に見せたい Cssでグラデーションを付ける方法 Techacademyマガジン




Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan




Photoshopで斜めのストライプ背景を作る方法 Liot Blog




背景を斜めに区切るデザインにする方法 Css じゅんぺいブログ




Css 背景グラデーションの作り方とおしゃれなデザイン例 Jajaaan




Cssで背景を斜めにする Qiita




初心者でもわかる 某スケッチブック風の交互に2色ずつ背景色を指定する方法 Qiita




Css3のtransformで要素を斜めにしたり平行四辺形に画像をトリミング 大阪 東京のweb制作会社 株式会社クリエイティブ ウェブ




Cssのみで三角形 矢印やリボンを表現する最新の方法 レスポンシブにも対応 Webクリエイターの部屋




背景画像が自由自在 Css3を活用しよう デジタルマーケティング Web制作 Pr支援のbigmac Inc




背景パターンのシームレス テクスチャ緑アクア パステル 2 トーン色ストライプします背景斜めストライプ抽象的なレトロ スタイルの壁紙しますグラフィック デザインの幾何学的形状 イラストレーションのベクターアート素材や画像を多数ご用意 Istock



Cssで背景を2色使う方法 Qiita




Cssで斜め線 縦線 横線をbackground Imageでサクっと作る 動画 Web制作 ホームページ制作よくある質問 まとめ Web技術




Abstract Bright Background Diagonal Graphic Colored Lines And Spirals パターンデザイン ポップ デザイン 幾何学的デザイン




斜め半分白いフラット白紙ファイルを開くボックスと別蓋 3 D イラスト デザイン要素 孤立した二色の背景 サイドビューとして使用できます のイラスト素材 ベクタ Image




Cssだけで斜めの背景を実現する方法 Techmemo




コピペok Cssだけで作る背景パターンのサンプルコード25選 A フォトピザ




Css3で斜めからのグラデーションの背景を作る Black Shiva




Cssで作るボタンのホバーアニメーション コピペ可 Coding Note




013 Cssで斜めの背景を入れる Yayu 1日1良い事 物 Note




Css3 画面全体を斜めで2分割し 左右それぞれにリンクを貼ることはhtml Cssで実現可能か Teratail




Css 背景 Background を2色にする 125naroom デザインするところ 会社 です




天才電球の丸いボタン ベクトル絵文字スタイルは丸みを帯びた正方形のボタン ホワイト グレーの中央フラット記号色孵化斜めに透明な背景 のイラスト素材 ベクタ Image




Cssのグラデーション Linear Gradient の使い方を総まとめ




Cssで背景を斜めにデザインする方法まとめ Fastcoding Blog




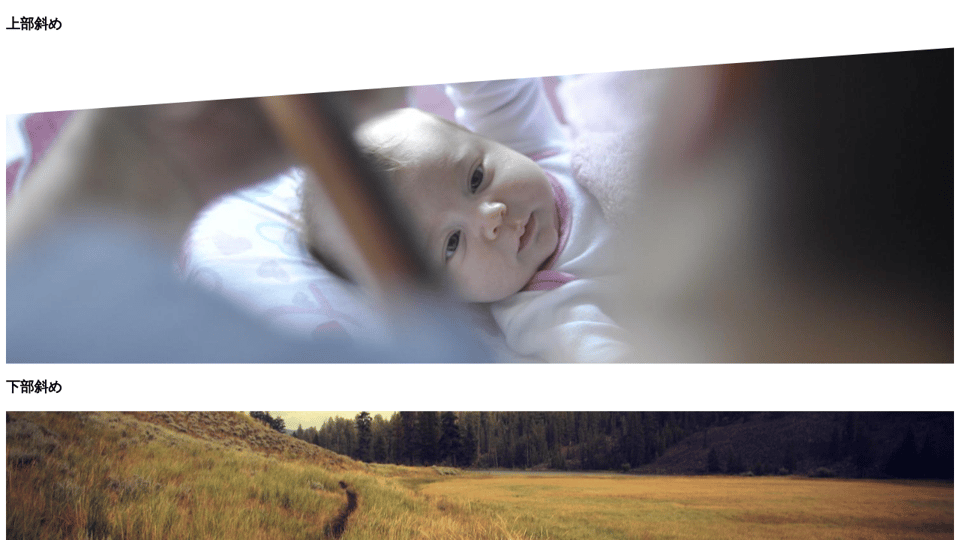
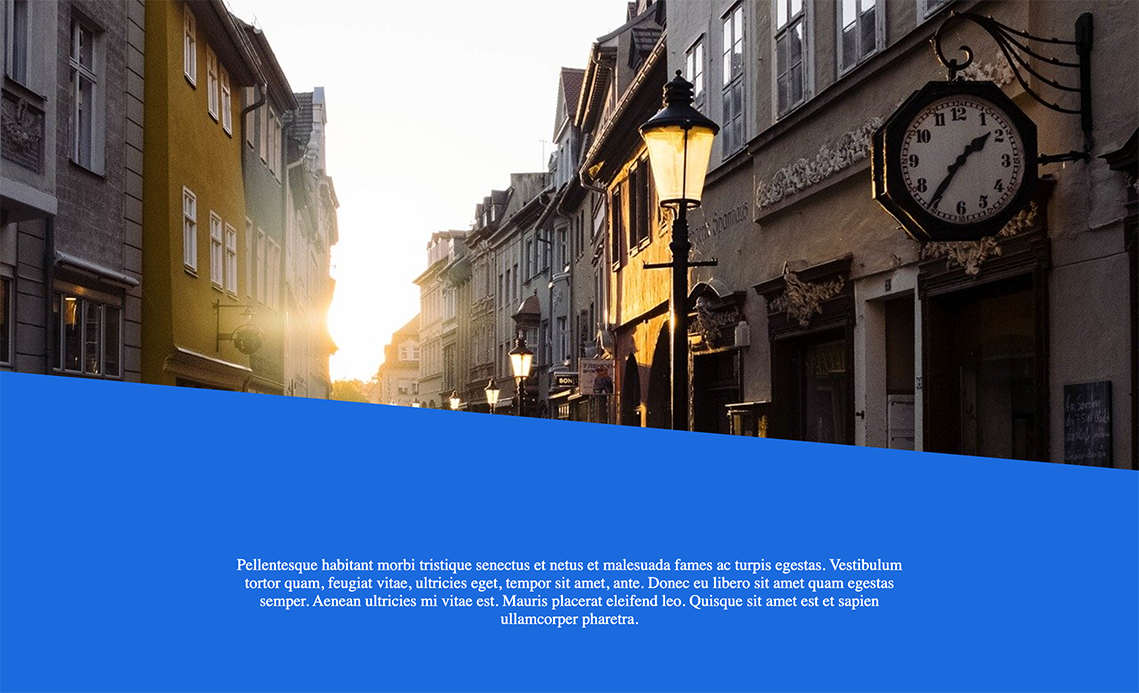
Webデザインでも使える 写真を斜めに区切って背景にしてみよう デザイン研究所




Css 背景 Background を2色にする 125naroom デザインするところ 会社 です




Css見出しデザイン21選 現場ですぐ使える見出しデザインをご紹介 Pulp Note Webデザインやwebサイト制作の現場で使えるtipsやアイデアを紹介




見出しデザインにストライプ 斜め線 を使う方法 Css3 妙高web屋




Adobe Xd グラデーションの使い方 実践のデザインで解説 Rico Notes




Cssだけで三角形を作る方法と その原理を解説してみた 使い所も紹介 でざなり




現場で使えるcssデザインtips 9選 覚えておくと便利なtipsを集めてみた Pulp Note Webデザインやwebサイト制作の現場で使えるtipsやアイデアを紹介




背景デザインを楽しくする 参考にしたい Html Css スニペットまとめ Photoshopvip



1




きれいにレスポンシブ表示される斜めにカットされた背景をcssだけで実現する Qiita




赤から白へのグラデーション斜めとピクセル化の背景 の写真素材 画像素材 Image



記事




Cssでグラデーション Weblasts




Cssのみで背景を全体的に斜めにして傾斜をつける方法 Unorthodox Workbook Blog




Css 背景グラデーションの作り方とおしゃれなデザイン例 Jajaaan



0 件のコメント:
コメントを投稿